Split Hover Card
Un split hover effect… ¯\(ツ)/¯
Esto ya es un poco mas complicado…
Este es un efecto en el que un elemento (como una tarjeta o imagen) se divide en partes, moviéndose de forma independiente al pasar el cursor sobre ella, revelando contenido oculto. Esto se logra con propiedades de CSS como
clip-path,transform,polygon()y:nth-child().
Lorem ipsum dolor sit amet, consectetur adipisicing elit. A odio nulla autem ab, sunt explicabo reiciendis.
;)
<div class="card"> <span></span> <span></span> <div class="content"> <p>;)</p> </div></div>.card { --duration: 750ms; --width: 24rem; --height: 24rem; width: var(--width); height: var(--height); aspect-ratio: 1 / 1; /* Cuadrado perfecto, eliminar si quieres modificar el tamaño */ color: #f5f5f5; background: #1e1e1e; border-radius: 0.75rem; position: relative; overflow: hidden; span { width: 100%; height: 100%; position: absolute; z-index: var(--z, 1); clip-path: var(--clip); transition: var(--duration); transform: translateY(var(--y)) translateX(var(--x)); /* Fondo de ejemplo, puedes usar \`url()\` para colocar una imagen */ background: radial-gradient(in oklch ellipse at top left, #fef08a, #a3e635, #16a34a); }
/* DEFINICIÓN DE LAS PARTES */ /* //////////////////////// */ span:nth-child(1) { --clip: polygon(0 0, 50% 0, 50% 100%, 0% 100%); } span:nth-child(2) { --clip: polygon(50% 0, 100% 0, 100% 100%, 50% 100%); } &:hover { span:nth-child(1) { --y: -100%; --x: -50%; } span:nth-child(2) { --y: 100%; --x: 50%; } } /* //////////////////////// */
/* Estilos extra del contenido */ .content { font-family: system-ui; text-align: center; align-content: center; margin: auto; height: 100%; width: 100%; }}Desglose técnico
1. clip-path
La propiedad clip-path crea una región de recorte que establece qué parte de un elemento debe mostrarse. Las partes que están dentro de la región se muestran, mientras que las que están fuera se ocultan.
Aquí usamos polígonos para definir qué se muestra:
- Mitad izquierda:
polygon(0 0, 50% 0, 50% 100%, 0% 100%). - Mitad derecha:
polygon(50% 0, 100% 0, 100% 100%, 50% 100%).
Por ejemplo:
* { clip-path: polygon(0 0, 50% 0, 50% 100%, 0% 100%); }Recorta un rectángulo desde el 0% al 50% horizontalmente, y del 0% al 100% verticalmente.
Dentro se coloca la coordenada (x, y) de cada punto de la forma, separando cada punto con una coma.
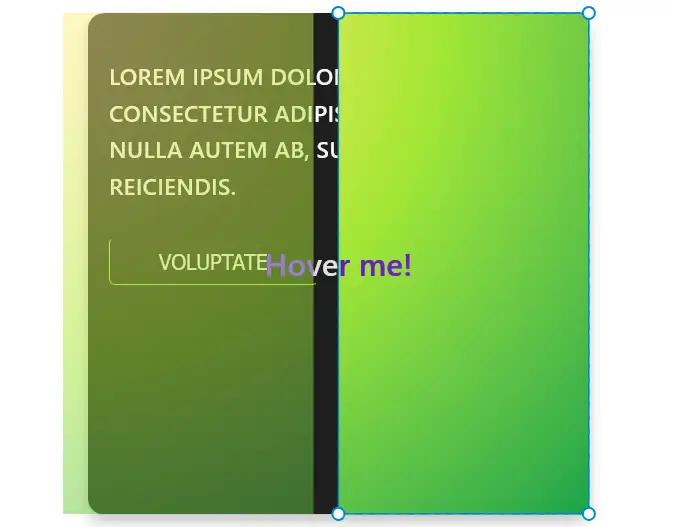
Aunque mida un 100% de width nuestro elemento, este se cortara y por ejemplo, con la parte derecha polygon(50% 0, 100% 0, 100% 100%, 50% 100%), se vera algo asi:

Los círculos que se muestran en la imagen son los puntos de la forma que estamos cortando.
¿Por qué hay líneas visibles en mi card?
Solución
Una forma sencilla de eliminar estas líneas es expandir ligeramente los bordes del área recortada. Esto se puede lograr ajustando los valores en las coordenadas del polygon() mediante un multiplicador.
Por ejemplo:
/* Ajuste para eliminar líneas visibles */span { --x1: var(--o); --x2: calc((var(--o) + var(--w)) * 1.01); /* Expandimos un 1% adicional */ --x3: var(--x2); --x4: var(--x1);}En este caso, multiplicamos por 1.01 los valores calculados para expandir el área del clip. Esto asegura que las secciones recortadas se superpongan ligeramente, eliminando las líneas visibles.
2. nth-child
El selector :nth-child() selecciona elementos secundarios según su posición entre todos los elementos hermanos dentro de un elemento primario.
Es complicado, pero en este caso, simplemente es para elegir un elemento <span> específico.
Usamos nth-child para aplicar estilos diferentes a cada span dentro del contenedor .card. Esto nos permite definir las formas específicas y los movimientos de cada parte.
span:nth-child(1) { /* Efectos aplicados al <span> numero '1' */ }span:nth-child(2) { /* Efectos aplicados al <span> numero '2' */ }...3. Transiciones y movimiento
La propiedad transform se utiliza para mover las mitades hacia afuera al hacer hover:
translateYcontrola el desplazamiento vertical.translateXcontrola el desplazamiento horizontal.
Al hacer hover, los valores de las variables CSS (--y y --x) cambian para animar las mitades hacia diferentes direcciones y con diferentes efectos.
Ejemplos con variaciones avanzadas
Si no tienes imaginación, aquí tienes algunos ejemplos de diferentes variantes.
<div class="card"> <span></span> <span></span> <div class="content"> <p>;)</p> </div></div>.card { --duration: 750ms; /* ... */ span { /* ... */ z-index: var(--z, 1); clip-path: var(--clip); transition: var(--duration); transform: translateY(var(--y)) translateX(var(--x)); }
/* Definición de las partes */ /* //////////////////////// */ span:nth-child(1) { --clip: polygon(0 0, 50% 0, 50% 100%, 0% 100%); } span:nth-child(2) { --clip: polygon(50% 0, 100% 0, 100% 100%, 50% 100%); } &:hover { span:nth-child(1) { --y: -100%; --x: -50%; } span:nth-child(2) { --y: 100%; --x: 50%; } } /* //////////////////////// */
/* Estilos extra del contenido */ .content { /* ... * /}};)
<div class="card" style="--quantity: 5;"> <span style="--i: 1;"></span> <span style="--i: 2;"></span> <span style="--i: 3;"></span> <span style="--i: 4;"></span> <span style="--i: 5;"></span> <div class="content"> <p>;)</p> </div></div>vertical ⬆️ ⬇️
/* //////////////////////// */ span { --w: calc(var(--width) / var(--quantity)); --o: calc(var(--w) * (var(--i) - 1)); /* Offset */ clip-path: polygon( var(--x1) var(--y1), var(--x2) var(--y2), var(--x3) var(--y3), var(--x4) var(--y4) ); --y1: 0; --y2: 0; --y3: 100%; --y4: 100%; --x1: var(--o); --x2: calc(var(--o) + var(--w)); --x3: var(--x2); --x4: var(--x1); } &:hover { span:nth-child(odd) { --x: 0; --y: -100%; } span:nth-child(even) { --x: 0; --y: 100%; } } /* //////////////////////// */horizontal ➡️ ⬅️
/* //////////////////////// */ span { --h: calc(var(--height) / var(--quantity)); --o: calc(var(--h) * (var(--i) - 1)); /* Offset */ clip-path: polygon( var(--x1) var(--y1), var(--x2) var(--y2), var(--x3) var(--y3), var(--x4) var(--y4) ); --x1: 0; --x2: 100%; --x3: 100%; --x4: 0; --y1: var(--o); --y2: var(--y1); --y3: calc(var(--o) + var(--h)); --y4: var(--y3); } &:hover { span:nth-child(odd) { --x: -100%; --y: 0; } span:nth-child(even) { --x: 100%; --y: 0; } } /* //////////////////////// */;)
<div class="card" style="--quantity: 5;"> <span style="--i: 1; --delay: 60ms"></span> <span style="--i: 2; --delay: 90ms"></span> <span style="--i: 3; --delay: 120ms"></span> <span style="--i: 4; --delay: 150ms"></span> <span style="--i: 5; --delay: 180ms"></span> <div class="content"> <p>;)</p> </div></div>vertical ⬆️ ⬇️
/* //////////////////////// */ span { --duration: 300ms; transition-delay: var(--delay, 0ms); --w: calc(var(--width) / var(--quantity)); --o: calc(var(--w) * (var(--i) - 1)); /* Offset */ clip-path: polygon( var(--x1) var(--y1), var(--x2) var(--y2), var(--x3) var(--y3), var(--x4) var(--y4) ); --y1: 0; --y2: 0; --y3: 100%; --y4: 100%; --x1: var(--o); --x2: calc(var(--o) + var(--w)); --x3: var(--x2); --x4: var(--x1); } &:hover { span { --y: -100%; --x: 0; transition-delay: var(--delay, 0ms); } } /* //////////////////////// */horizontal ➡️ ⬅️
/* //////////////////////// */ span { --duration: 300ms; transition-delay: var(--delay, 0ms); --h: calc(var(--height) / var(--quantity)); --o: calc(var(--h) * (var(--i) - 1)); /* Offset */ clip-path: polygon( var(--x1) var(--y1), var(--x2) var(--y2), var(--x3) var(--y3), var(--x4) var(--y4) ); --x1: 0; --x2: 100%; --x3: 100%; --x4: 0; --y1: var(--o); --y2: var(--y1); --y3: calc(var(--o) + var(--h)); --y4: var(--y3); } &:hover { span { --y: 0; --x: -100%; transition-delay: var(--delay, 0ms); } } /* //////////////////////// */;)
<div class="card"> <span></span> <span></span> <div class="content"> <p>;)</p> </div></div> /* //////////////////////// */ span { --w: var(--width); clip-path: polygon( var(--x1) var(--y1), var(--x2) var(--y2), var(--x3) var(--y3) ); --y1: 0; --y2: 0; --y3: 100%; } span:nth-child(1) { --x1: 0; --x2: var(--w); --x3: 0; } span:nth-child(2) { --x1: var(--w); --x2: var(--w); --y2: 100%; --x3: 0; } &:hover { span:nth-child(1) { --y: -100%; --x: -50%; } span:nth-child(2) { --y: 100%; --x: 50%; } } /* //////////////////////// */Fin.